
The animation world continues to thrive, especially with the resurgence of stylized visuals and the growing accessibility of digital tools. While 3D animation dominates some sectors, 2D animation remains a powerful medium for storytelling, marketing, education, and entertainment. To bring a 2D animation project to life, creators rely on a structured process known as the 2D animation pipeline. In 2025, this pipeline has evolved to incorporate advanced tools, streamlined workflows, and AI-enhanced features.
In this detailed guide, we’ll explore what is the 2D animation pipeline, the step-by-step 2D animation production process, and how studios can improve their workflow. Whether you’re a beginner or a studio head, understanding this process is key to creating high-quality content efficiently.
What Is the 2D Animation Pipeline?
The 2D animation pipeline refers to the systematic process used to create animated content using two-dimensional techniques. It involves a series of stages, each contributing to the final polished animation. From initial concept development to final rendering and distribution, the pipeline organizes tasks and helps teams collaborate effectively.
In 2025, the pipeline integrates digital drawing tools, cloud-based collaboration platforms, and even AI tools to reduce manual effort, particularly in inbetweening, clean-up, and lip-sync automation.
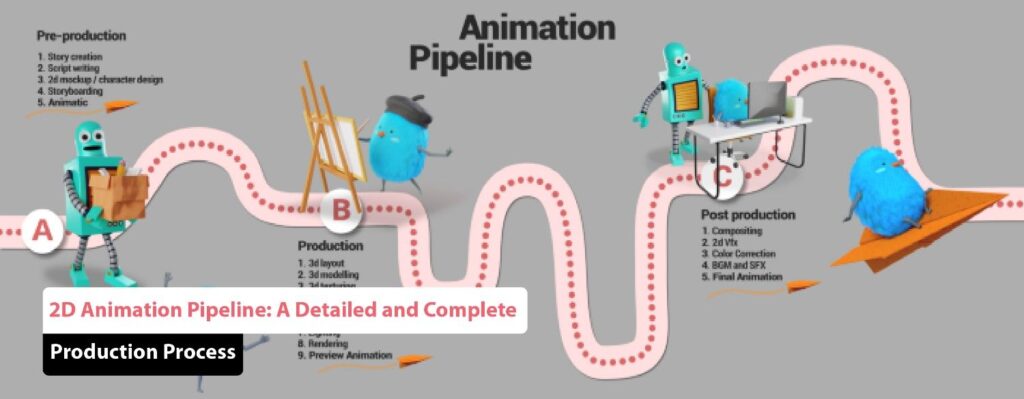
Step-by-Step 2D Animation Production Process
Let’s break down the step-by-step 2D animation production process in 2025:
1. Pre-Production
Concept Development
This is where ideas are born. The team brainstorms, writes the core story, and defines the tone and target audience.
Scriptwriting
The script outlines dialogue, narration, and key actions. It serves as the blueprint for the animation.
Storyboarding
Storyboards visualize the script, breaking it down scene by scene. Tools like Storyboard Pro and Krita are widely used in 2025.
Animatic Creation
An animatic adds timing to the storyboard. It’s a rough cut of the animation, helping directors plan pacing, timing, and audio sync.
Character & Environment Design
Character designers create turnarounds, expression sheets, and costume variations. Environment artists map out background layouts and settings.
Voice Recording
Recording dialogue early ensures animators can sync mouth movements and emotions accurately.
2. Production
Layout
This step sets the scene composition, camera angles, and character placements. In 2025, layout artists may use hybrid 2D/3D tools for complex camera movement.
Rough Animation
Animators draw key poses and breakdowns. AI tools now assist with auto-inbetweening, but human oversight ensures quality.
Clean-Up Animation
Clean-up artists trace over rough drawings with final linework, maintaining consistency and style.
Coloring
Flat colors are applied to clean-up frames. Software like Toon Boom Harmony and Adobe Animate automate color fill.
Inking and Shading
Line refinement and light source shading are applied. With the help of AI-assisted color scripts, shading can be semi-automated.
Background Art
Detailed backgrounds are painted digitally. Artists use software like Photoshop, Clip Studio Paint, and Procreate for high-quality results.
Compositing
All elements—characters, backgrounds, VFX—are combined into a final scene. Compositors add effects, transitions, and camera movements.
Lip Sync & Audio Sync
Matching mouth shapes to recorded dialogue is easier in 2025, thanks to AI-powered lip sync tools like Papagayo-NG or Toon Boom’s integrated engine.
3. Post-Production
Editing
The animation is stitched together with sound, music, and transitions. Editors ensure proper pacing and flow.
Sound Design
Foley effects, background sounds, and audio enhancements are layered in. Sound design heightens immersion.
Music Scoring
Composers add custom scores, or creators license royalty-free tracks. AI music generation is also growing.
Final Rendering
Once all elements are approved, the animation is rendered in high resolution.
Exporting and Distribution
The final product is exported into formats for social media, streaming platforms, or broadcast.
Best Software for 2D Animation in 2025
The following tools have become industry favorites:
- Toon Boom Harmony: All-in-one professional suite for rigging, frame-by-frame, and compositing.
- Adobe Animate: Vector-based animation with tight integration to Adobe Creative Cloud.
- TVPaint: Known for its painterly, traditional look—ideal for hand-drawn style.
- OpenToonz: Free and open-source; great for indie creators.
- Blender Grease Pencil: Offers hybrid 2D/3D animation in a single workflow.
These tools enhance productivity and creative flexibility at each stage of the 2D animation production process.
Key Stages of 2D Animation Workflow
Let’s highlight the key stages of 2D animation workflow in a summarized view:
- Concept
- Script
- Storyboard & Animatic
- Design (Characters, Backgrounds)
- Layout & Rough Animation
- Clean-Up & Coloring
- Compositing & Lip Sync
- Final Editing & Audio
- Rendering & Distribution
Each stage builds upon the last. Skipping any step often results in production delays or inconsistencies.
How to Optimize 2D Animation Pipeline for Efficiency
Modern studios focus on optimizing the pipeline using the following techniques:
1. Asset Reuse and Rigging
Reusing characters, props, and scenes saves time. Rigged characters streamline production, especially for recurring animations.
2. Cloud-Based Collaboration
With remote teams in 2025, cloud-based platforms like SyncSketch, Frame.io, and ShotGrid enable smooth reviews and approvals.
3. AI-Powered Automation
AI assists in auto-coloring, lip syncing, and even rough inbetweening, giving animators more time to focus on creative decisions.
4. Version Control Systems
Tools like Perforce and Git help track asset versions and prevent data loss in collaborative environments.
5. Pre-Defined Templates and Checklists
Studios create reusable project templates and production checklists to streamline repeat tasks.
2D vs. 3D Animation Pipeline: Major Differences
Understanding the 2D vs. 3D animation pipeline: major differences helps choose the right medium for your project.
| Aspect | 2D Animation Pipeline | 3D Animation Pipeline |
|---|---|---|
| Visual Style | Flat, stylized, hand-drawn | Realistic or stylized, volumetric |
| Asset Creation | Drawings on layers | Modeling, texturing, rigging |
| Animation Process | Frame-by-frame or rigged puppets | Keyframing with rigged skeletons |
| Rendering | Quicker rendering with vector or bitmap formats | Heavy rendering, often GPU-based |
| Complexity | Lower learning curve | Steeper learning curve due to 3D environment |
| Flexibility | Quick iterations, great for stylized and 2D storytelling | Higher detail, better suited for realism |
The Future of 2D Animation Pipelines in 2025 and Beyond
As we look to the future, we expect to see more:
- Hybrid 2D/3D workflows, blending flat visuals with 3D movement
- AI-generated inbetweens for faster turnarounds
- Real-time feedback loops through collaborative platforms
- Procedural animation systems where rigging is partially automated
- Interactive storytelling formats using 2D animations in web and mobile apps
Studios that embrace innovation while preserving the soul of traditional 2D animation are set to lead the industry.
Final Thoughts
The 2D animation pipeline in 2025 is a harmonious blend of classic artistry and cutting-edge technology. Understanding each stage of the step-by-step 2D animation production process ensures smoother project management and higher-quality results. Whether you’re a freelancer, studio owner, or enthusiast, investing time in mastering the pipeline is a must.
From pre-production to post, every step matters. With the right tools, optimized workflows, and a strong creative team, you can produce visually compelling and emotionally resonant 2D animations.
Want to bring your 2D animation project to life? Collaborate with expert animators and motion designers who understand the process from concept to delivery. Let’s create something amazing together in 2025!
Frequently Asked Questions (FAQ’s)
What is the 2D animation pipeline?
The 2D animation pipeline is the step-by-step process used to create 2D animated projects. It involves three main phases: pre-production (concept development, scriptwriting, storyboarding, animatics, and concept art), production (layout, design, rigging, key animation, inbetweening, and compositing), and post-production (editing, visual effects, sound design, and final output).
What happens during the pre-production phase?
In pre-production, the focus is on planning and conceptualizing the animation. Key steps include:
- Idea Generation: Developing the initial concept.
- Script Writing: Creating a narrative outline and dialogue.
- Storyboarding: Illustrating the script scene-by-scene to visualize the story.
- Animatic: Assembling storyboards and basic motion into a rough cut.
- Concept Art: Designing characters, environments, and other visual elements.
What is involved in the production phase?
The production phase brings the pre-production plans to life:
- Layout: Designing scene compositions, camera angles, and character staging.
- Design: Finalizing character designs, environments, and assets.
- Rigging: Preparing character assets for animation by setting up controls and layers.
- Key Animation: Creating the primary frames that define major movements and poses.
- Inbetweening: Adding frames between key poses to ensure smooth motion.
- Compositing: Combining all visual elements into final scenes and shots.
What tasks are performed during post-production?
Post-production focuses on finalizing the animation:
- Editing: Reviewing and arranging animated footage to create the final cut.
- Visual Effects: Adding CGI or digital effects to enhance the animation.
- Sound Design: Integrating dialogue, sound effects, and music.
- Final Output: Export the completed animation in the required format for distribution.
How long does it take to create a 2D animation?
The time required to create a 2D animation varies based on the project’s complexity, length, and resources. Shorter, simpler animations may take a few weeks, while feature-length projects can take several months or even years to complete.