
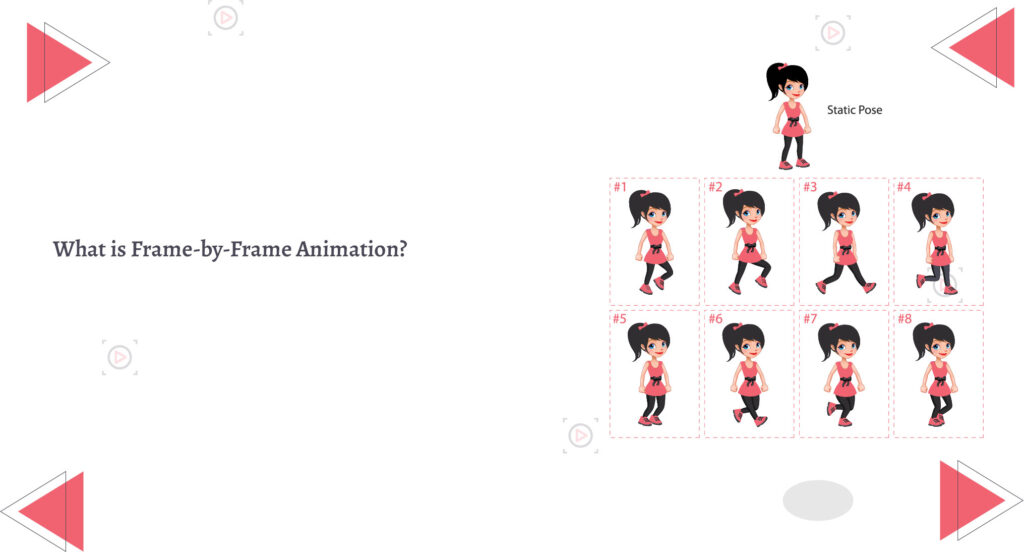
Frame-by-frame animation is a technique where each frame is meticulously crafted to create the illusion of motion. This method brought to life some of the most beloved Disney classics of the 20th century, including Cinderella, Alice in Wonderland, The Lion King, and Aladdin. Known as 2D traditional animation, this approach, while incredibly labor-intensive and time-consuming, produced breathtaking visuals that are rarely seen in feature films today. However, its captivating aesthetic continues to be favored for shorter animation projects.
Despite the shift towards digital and 3D animation, frame-by-frame animation remains a testament to the artistry and dedication of animators. The level of detail and craftsmanship involved in this process creates a unique, hand-drawn charm that resonates with audiences. It’s a style that evokes nostalgia and continues to inspire new generations of animators. For projects that aim to capture a timeless, artistic essence, frame-by-frame animation stands unrivaled.
How is Frame-by-Frame Animation Created?
Creating frame-by-frame animation is a labor-intensive and time-consuming process. Picture breaking down a character’s movement over one second into 24 separate frames and drawing each one individually, much like flipping through a flipbook to create the illusion of motion. This meticulous approach is the essence of frame-by-frame animation.
In animation projects, a second of movement is typically divided into 24 frames. This means that, technically, 24 individual images are needed to animate a single second of footage. However, animators often use fewer drawings usually around 12 to achieve frame-by-frame animation. While fewer frames can still convey movement, increasing the number of drawings results in smoother and more fluid animation. The choice of frame count can greatly impact the final animation’s fluidity and overall visual quality. By adjusting the number of frames, animators can balance the detail and smoothness of the motion, tailoring the animation to fit specific project needs and artistic goals.
How Traditional and Digital Frame-by-Frame Animation Compare
Traditional frame-by-frame animation and digital frame-by-frame animation represent two distinct approaches to creating animated content. Both techniques have their unique characteristics, advantages, and challenges. Here’s a comparative overview:
The Evolution of Traditional Frame-by-Frame Animation
Traditional frame-by-frame animation originally involved creating sequences with physical materials. Artists would use pen and paper or draw on transparent celluloid sheets. Known as cel animation, this technique was famously utilized by animation studios such as Walt Disney. By layering static images on these transparent sheets, animators could construct intricate scenes and dynamic movements. Each drawing was meticulously colored with ink and then captured by cameras to produce the final animated film. This painstaking process required immense creativity and precision, setting the foundation for the sophisticated animation techniques used today. The artistry and craftsmanship of traditional frame-by-frame animation remain a testament to the dedication and skill of early animators.
The Rise of Digital Frame-by-Frame Animation
The digital revolution, fueled by the advent of computers and graphics tablets, has ushered in a new era for frame-by-frame animation. While the fundamental principle of frame-by-frame animation remains unchanged, the traditional physical materials and photographic processes are no longer utilized. In digital frame-by-frame animation, artists use graphics tablets in place of pens and pencils, and animation software replaces paper and celluloid sheets with virtual drawing canvases. Techniques such as onion skinning facilitate smoother transitions, digital coloring tools replace traditional inks, and rendering software takes over the role of producing the final film. This technological shift has revolutionized the animation process, offering greater flexibility and efficiency while preserving the artistry of traditional techniques. Today’s digital tools enable animators to explore innovative styles and streamline workflows, opening new possibilities for creativity and storytelling. The transition from traditional to digital animation has not only enhanced the production process but also expanded the potential for visual storytelling in the modern era.
Is Frame-by-Frame Animation Still Relevant Today?
Although frame-by-frame animation is less commonly used for full-length feature films due to its complex and labor-intensive process, it remains a favored technique in various other fields such as advertisements, short films, and video games. Known for its distinct aesthetic, detailed character animations, and nostalgic, cartoony designs, frame-by-frame animation excels at capturing audience attention, especially in 30-second ad spots. Short films also benefit from this technique, where the intricate visuals and dynamic sequences can justify the production costs for engaging content that lasts 6-7 minutes. In video games, frame-by-frame animation contributes to rich, fluid character movements and immersive experiences. Additionally, its enduring appeal in art and design continues to inspire new generations of animators. The tactile, hand-created quality of frame-by-frame animation offers a timeless charm and creative flexibility that modern technologies strive to replicate.
Frame-by-Frame Animation in Video Game Art
Frame-by-frame animation plays a crucial role in video game art, particularly in 2D games. Characters in these games often perform a variety of movements within their environments, requiring animations that are fluid and visually striking to convey physical attributes like speed, agility, and combat skills. Character turnarounds, run cycles, punches, kicks, and other in-game actions are brought to life with dynamic frame-by-frame animation, enhancing the interactive experience for players. Compared to other animation techniques, frame-by-frame animation offers a level of detail and expressiveness that makes gameplay more engaging and visually appealing. This method ensures that each movement feels natural and responsive, contributing to the overall immersion and enjoyment of the game. Additionally, the handcrafted quality of frame-by-frame animation adds a unique charm to the visual style of the game, creating a memorable and distinctive aesthetic. As a result, frame-by-frame animation remains a preferred choice for developers aiming to deliver a rich, captivating player experience.
What Software Is Used to Create Frame-By-Frame Animation?
Tools for Creating Digital Frame-by-Frame Animation
Today, digital frame-by-frame animation is made easier with a variety of specialized software. Industry-standard programs like Adobe Animate and Toon Boom Harmony are widely used for creating 2D animation, but there are also other popular options such as Krita, Adobe After Effects, and Blender’s Grease Pencil, all of which support frame-by-frame animation. Animators typically use graphics tablets connected to computers, allowing them to draw and paint key poses on selected frames and utilize timelines for smooth animation. Additionally, frame-by-frame animation can be produced on standalone tablets like iPads and Android devices equipped with a drawing pen. Tools like ToonSquid and Procreate enable users to create detailed animations directly on these portable devices, offering flexibility and convenience for artists on the go. The accessibility of these tools has democratized animation, empowering both professionals and hobbyists to explore their creative potential. With the continued development of these technologies, the possibilities for digital frame-by-frame animation are expanding, allowing for more innovative and dynamic projects.
Why Creating Frame-by-Frame Animation Is Labor-Intensive?
The Evolution of In-Betweening in Animation
Traditionally, lead animators were responsible for drawing the key poses in an animated sequence, while other animators would fill in the frames between them, a process known as in-betweening or tweening. This method required a team of skilled animators to spend countless hours drawing each character from different angles and creating new movements for every single frame. Achieving consistent style was often challenging, as each drawing was essentially a new creation, sometimes handled by different artists. While modern computers have streamlined parts of this process, including tweening and coloring, the meticulous task of drawing poses for each frame remains a labor-intensive endeavor. Despite technological advancements, the artistry and precision required for frame-by-frame animation techniques continue to demand significant time and effort, preserving the craft’s complexity and detail. The enduring need for hand-drawn elements ensures that the human touch remains integral to the animation process. This balance of technology and traditional skills keeps the spirit of classic animation alive in contemporary works, bridging the gap between the past and the present.
What Are the Steps for Creating a Frame-by-Frame Animation?
Every animation project typically begins with essential pre-production steps based on the script, including scriptwriting, concept art, and storyboarding. These stages lay the groundwork for the visual and narrative direction of the animation, ensuring that the final product aligns with the creative vision. Meticulous planning during pre-production is crucial for a smooth production process, setting the stage for a cohesive and compelling animated work.
Scripts
Scripts are the cornerstone of any animation project, serving as the fundamental blueprint from which all creative elements are derived. They not only outline the narrative and dialogue but also provide crucial guidance on character development, environmental design, and the overall tone of the animation. By detailing the sequence of events and interactions, the script helps define the project’s pacing and emotional trajectory, ensuring that every aspect of the animation aligns with the intended storyline.
Moreover, the script plays a pivotal role in deciding the animation style and technique. Directors use the script to determine whether a frame-by-frame 2D animation, cut-out animation, or another style best serves the narrative. The script’s detailed descriptions and cues guide the artistic and technical decisions throughout the production process, underscoring its importance in shaping the project’s visual and emotional impact.
Concept Art
Concept art is a critical stage in the animation pipeline that translates the script’s narrative and themes into visual form. This artwork includes initial designs for characters, settings, and props, serving as a visual guide for the entire project. Concept artists collaborate closely with directors to ensure that their creations align with the story’s tone and style, helping to establish a cohesive artistic direction for the animation.
The detailed visuals created during this phase set the standard for the entire production, providing a reference point for all team members. By defining the look and feel of the animation early on, concept art helps streamline the production process, ensuring that all visual elements are consistent and support the narrative effectively.
Storyboarding
Storyboarding is an essential pre-production tool that maps out the sequence of shots and scenes in an animation. This visual planning tool breaks down the script into a series of panels, each representing a key moment or transition. Storyboards help directors and animators visualize the flow of the narrative, including character movements, camera angles, and interactions, providing a clear roadmap for the animation process.
By detailing the visual composition and timing of each scene, storyboards significantly reduce production costs and time. They help identify potential issues early on, such as awkward transitions or inconsistent character designs, allowing for adjustments before animation begins. This foresight minimizes the risk of costly revisions and ensures a smoother production process.
Animation
The animation stage is where the project’s vision begins to take shape in its final form. During this phase, animators create the actual motion by drawing and sequencing individual frames. This process involves meticulous attention to detail, as each frame must accurately depict the characters’ actions, expressions, and interactions according to the storyboard and concept art.
Animators use specialized software to render these frames into a cohesive sequence, bringing the static images to life. Depending on the project’s complexity, this stage can require a significant amount of time and effort, with animators working tirelessly to ensure that every movement and expression is fluid and engaging. The quality of the animation is crucial, as it directly impacts the overall viewing experience and effectiveness of the storytelling.
Voiceovers
Voiceovers are a vital component of the production phase, adding depth and personality to the animated characters. During this stage, voice actors record dialogues, sound effects, and other audio elements, which are then carefully synchronized with the characters’ movements and expressions. This synchronization ensures that the audio aligns perfectly with the animation, enhancing the realism and emotional impact of the scenes.
The process of syncing voiceovers with animation is intricate and time-consuming. It involves adjusting the characters’ mouth shapes and facial expressions to match the recorded dialogue, a task that requires precision and patience. The quality of the voiceover work can greatly influence the audience’s connection to the characters and the overall effectiveness of the animation.
Post-Production
After the animation and voiceovers are complete, the project moves into post-production, where final touches are applied. This stage involves video editing, where scenes are assembled and refined, and visual effects are added to enhance the overall presentation. Post-production is where the animation comes together as a polished, cohesive piece, with color correction, sound mixing, and other adjustments ensuring that the final product meets the highest standards.
Post-production is crucial for creating a seamless and engaging final product. It allows for the integration of all elements, including visual effects and audio, to ensure that the animation is visually stunning and narratively compelling. This final step is essential for delivering a finished animation that resonates with audiences and effectively communicates the intended message.
Advanced Video Editing & Innovative Visual Effects
In this stage, the animated clips and their associated soundtracks are imported into video editing software such as Adobe Premiere to assemble the final movie sequence. While editing is generally less time-consuming compared to the animation process, it is a critical phase where directors play a significant role. They make important decisions regarding the order of shots and the pacing of transitions, which are crucial for the overall flow of the animation. Precision in these decisions ensures that the final product aligns with the creative vision and narrative intent.
Adding visual effects comes as the final step, significantly influencing the project’s overall atmosphere and coherence. Key visual effects in post-production include adjusting lighting, compositing, and rotoscoping. These effects are essential for enhancing the visual appeal and ensuring that all animation elements blend seamlessly together. The careful application of these effects creates the animation, providing a polished and professional finish that captivates the audience.
Final Thoughts
Also referred to as traditional animation, frame-by-frame animation combines a distinctive art style with artistic freedom, resulting in visually captivating movements that are challenging to achieve with other forms of 2D animation. Its intricate and labor-intensive nature means it is less commonly used by animation studios today. Nonetheless, its stunning visual quality and handcrafted aesthetic continue to attract many art directors. Traditional animation’s authentic and elegant look appeals to businesses seeking a refined animation style that modern 2D digital methods, such as cutout animation, may not fully deliver.
The meticulous attention to detail and the rich texture of traditional animation provide a timeless charm that resonates with audiences. For brands aiming to make a sophisticated statement, this style offers a unique blend of artistry and craftsmanship. Its ability to convey depth and nuance through each frame makes it an enduring choice for those who value the artistry and elegance of animation.
Frequently Asked Questions (FAQ’s)
What is frame-by-frame animation?
Frame-by-frame animation, also known as traditional animation, is a technique where each frame is drawn by hand or digitally to create the illusion of motion. This method involves creating each image separately, with slight changes between them to simulate movement when played in sequence.
How many frames are typically used per second in traditional animation?
Traditional animation usually operates at 24 frames per second (FPS). This means that 24 individual drawings are needed to animate just one second of footage. However, animators often use fewer frames, such as 12 FPS, to reduce the workload while still maintaining fluid motion.
What is the difference between traditional animation and digital animation?
Traditional animation involves drawing each frame by hand on physical media like paper or celluloid sheets. Digital animation follows the same frame-by-frame principle but uses computers and graphic tablets to create and edit the frames. The key difference is the medium and tools used, with digital animation offering more flexibility and efficiency.
Is frame-by-frame animation still used today?
Yes, frame-by-frame animation is still widely used, especially in short films, advertisements, and video games. While it is less common in full-length feature films due to its labor-intensive nature, the technique’s unique aesthetic and nostalgic appeal keep it relevant in various creative fields.
How long does it take to create a frame-by-frame animation?
The time required to create a frame-by-frame animation depends on factors like the complexity of the animation, the number of frames, and the level of detail in each drawing. It can take several weeks or even months to complete just a few minutes of animation due to the meticulous nature of the process.