
Whether you’re an animator or simply passionate about animation, the key to captivating art techniques often boils down to understanding the question: “What is a frame in animation?”
In animation, a frame is a single still image that, when shown in quick succession with other frames, creates the illusion of movement. This rapid sequence of frames tricks the human eye into perceiving continuous motion, much like how a flip book operates.
Frames are typically presented at a specific frame rate, measured in frames per second (FPS). This frame rate ensures that the animation appears smooth and fluid to viewers. Although each frame is a static image on its own, the rapid display of multiple frames creates the effect of movement, similar to the way a flipbook or movie reel functions.
Understanding frames is crucial for animators to master timing, pacing, and the overall flow of their work. In this article, we’ll delve into the question “What is a frame in animation?” and explore the various types of frames commonly used in the field, providing insights into how they contribute to the art of animation.
What is the difference between keyframes and frames?
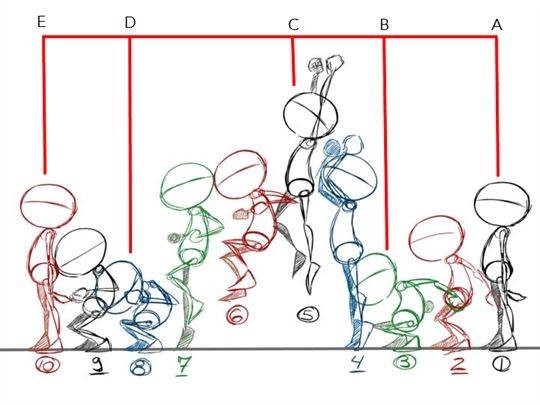
When animating a walk cycle (or any animation) with a stick figure, understanding the purpose of keyframes and regular frames (also known as in-between frames or tweens) is crucial. Here’s a breakdown of their roles and how they contribute to the animation process:
1. Key Frames:
- Definition: Keyframes are the mainframes that define the starting and ending points of any smooth transition.
- Purpose: They capture the critical poses of the animation. For a walk cycle, keyframes might include:
- The contact position (when a foot touches the ground).
- The passing position (when one foot passes the other).
- The up position (when the body is at its highest point).
- The down position (when the body is at its lowest point).
- Usage: Keyframes are used to establish the primary movement and poses of the character. They are the foundational frames that ensure the character’s movements are accurate and intentional.
2. Regular Frames (In-Between Frames or Tweens):
- Definition: Regular frames are the frames that come between the keyframes.
- Purpose: They smooth out the motion between keyframes. These frames create the illusion of movement by filling in the gaps.
- Usage: When you create a new regular frame, it often duplicates the previous frame to make it easier to adjust the motion incrementally. You can then make slight adjustments to the stick figure to create a smooth transition from one keyframe to the next.
3. Why Use Regular Frames?
- Smooth Transitions: Regular frames allow you to create fluid and continuous motion by gradually changing the position or pose of the character between keyframes.
- Fine-Tuning: By adjusting regular frames, you can fine-tune the animation, making movements more natural and less choppy.
- Efficiency: Starting with the previous frame helps maintain consistency and saves time, as you only need to make minor changes rather than redrawing the entire frame.
4. Practical Workflow:
- Set Key Frames: Start by establishing the keyframes of your walk cycle. These will be your main poses.
- Add Regular Frames: Insert regular frames between the keyframes. Each regular frame will initially be a copy of the previous frame.
- Adjust Regular Frames: Make slight adjustments to the stick figure in each regular frame to create a smooth transition from one keyframe to the next.
- Playback and Refine: Continuously playback your animation and refine the regular frames as needed to ensure smooth motion.
How Do Animations Use Frames?
How Frames Are Effectively Utilized in Animation A Complete Overview:
Having explored what a frame in animation is, it’s time to learn how to effectively use these frames in your animations. To start, gather all your images in one place. Open the first image in the Timeline window to set it as the initial frame of your animation. In the Layers panel, each new frame you add will begin as a duplicate of the previous frame.
In the Timeline panel, a small border around the thumbnail indicates the current frame. Selected frames are highlighted with a shadow to mark their position. You can also select and rearrange multiple frames easily by dragging them to align them as needed.
While creating smooth animations in slow motion requires additional frames, a slow-motion effect won’t be achieved if the scene isn’t captured at a high frame rate. You can enhance your animation with built-in sketching tools, clip art, and route animation options.
Incorporate background music, sound effects, and a compelling story to enrich your animation. creating a digital story improves communication, creativity, visual and auditory literacy, and project management skills. Frames also offer features like zoom, pan, and timing adjustments to synchronize sound, helping you engage your audience more effectively. Additionally, experimenting with frame timing and transitions can add depth and dynamism to your animation, making it more engaging and visually appealing.
Types of Frames in Animation
Each type of frame is created with a distinct animation goal, meaning that no two frames are identical. These differences contribute to the overall effect and narrative of the animation. Now, let’s dive into the various types of frames you can encounter on an animation timeline and explore how each serves a unique purpose in bringing your animation to life.
1. Placeholder Frames:
A placeholder frame is a rectangular box used to hold placeholder images or graphics. The grid on the timeline shows the position of events at specific moments. In a Flash project, the timeline initially comprises frames created automatically by Flash when you start a new project.
Placeholder frames cannot be manually created by users. If all layers in the timeline consist solely of placeholder frames, your movie or animated film will not play, as at least one layer must contain actual frames for proper functionality. To ensure your animation functions correctly, replace placeholder frames with actual content and verify that all necessary layers have valid frames.
2. Keyframes:
A keyframe is used to initiate an action or create a visual change in your animation. For frame-by-frame animation, keyframes are essential since each frame must be individually modified. In contrast, tweened animations require only two keyframes: one to start the tween and another to end it.
Changes occurring between keyframes do not necessitate additional keyframes, as Flash automatically generates these intermediate frames. While most keyframes include visual content, they can also be empty if a movie element is no longer part of the animation.
By default, the first frame of Layer 1 in a new Flash project starts with a blank keyframe. A solid black dot indicates a keyframe with visible content, a hollow dot represents a keyframe without content, and a small dot signifies a keyframe with an associated action. Understanding these keyframe indicators helps streamline your workflow and ensures that your animation progresses smoothly and accurately. Additionally, mastering keyframes allows for precise control over the timing and transitions within your animation.

Source: Keyframes
3. Regular Frames:
Regular frames display the same content as the preceding keyframes. Confused? Let’s clarify: a keyframe signifies a change in the timeline, and the duration of this change is defined by the regular frames that follow it.
For example, in a walking animation, a mid-level cinematic element is introduced on a keyframe in Frame 1. You might then use regular frames for Frames 2 through 10 if the element remains static during these frames. A new keyframe can be placed at Frame 11 to indicate a change in position on stage.
The sequence of regular frames following a keyframe is known as a keyframe sequence. The timeline can include multiple keyframes. Regular frames that follow a keyframe and contain visible content on stage will appear gray. If a keyframe is empty, the subsequent regular frames will be displayed in white.
Understanding the role of regular frames in keyframes helps manage and organize your animation more effectively. It ensures that transitions and changes are smoothly represented, allowing for consistent motion and visual flow throughout the animation. This approach also aids in maintaining a clear structure in your project, making it easier to make adjustments and enhance the overall quality of your animation.

Source: Austin CC
4. Tweened Frames:
When using a “tweened frame,” there are always two keyframes with any number of frames in between. Each keyframe is associated with interpolated images that create smooth transitions.
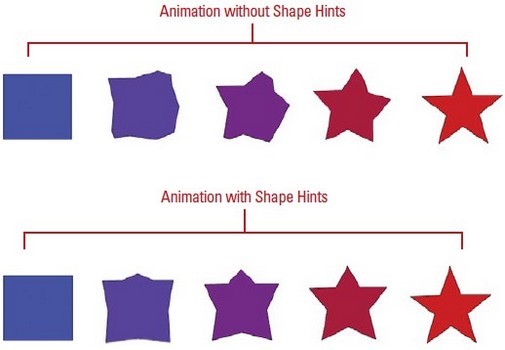
In Flash, tweening can be done in two main ways: motion tweening and shape tweening. Motion tweening enables symbols, groups, and text blocks to change their size, position, rotation, and other properties. Shape tweening, on the other hand, allows for the transformation of one basic shape into another.
To tween multiple components simultaneously, each tween must be placed on its layer. This means you cannot mix different video elements on the same layer at the same time. In a motion-tweened sequence, transitional frames are indicated by a light-blue background and a black arrow. For a shape-tweened sequence, transitional frames feature a light-green background and a black arrow, marking the change between two keyframes.
By understanding these visual indicators and layering requirements, you can effectively manage and animate complex scenes. This approach helps ensure that each tween operates independently and smoothly, resulting in a polished final animation.

Source: Courses Web
Final Thoughts
Animations are becoming a key component of video marketing strategies for many businesses. However, not every organization has the budget or space to hire an in-house animation team. Fortunately, this doesn’t mean you can’t create outstanding animated videos for your company.
The key is finding the right animation partner. As a leading animation studio, we provide top-notch video animation services. Our talented team is skilled in delivering innovative solutions that can significantly enhance your marketing efforts. With extensive experience across various niches and video styles, we have the expertise to meet your needs. We use cutting-edge technology and creative techniques to ensure your videos stand out and effectively engage your audience.
Let’s discuss how we can create your marketing with exceptional animation and make your vision a reality. Reach out to us today to explore the possibilities and start transforming your marketing strategy!
Frequently Asked Questions (FAQ’s)
What is a frame in animation?
A frame in animation is a single still image that, when shown in quick succession with other frames, creates the illusion of movement. This rapid sequence of frames tricks the human eye into perceiving continuous motion. By carefully crafting each frame, animators can convey emotion, tell stories, and bring characters to life. The art of animation relies on the seamless transition between these frames, allowing audiences to become fully immersed in the narrative. Ultimately, each frame plays a vital role in creating the vibrant world of animation, showcasing the creativity and skill of the artists behind the scenes.
What is FPS (Frames Per Second)?
FPS stands for Frames Per Second, which measures the number of frames displayed per second in an animation. A higher FPS results in smoother and more fluid motion. This metric is crucial in determining the quality of animation, as it directly impacts how realistic the movement appears. For instance, 24 FPS is the standard for film, providing a cinematic feel, while higher frame rates like 60 FPS are often used in video games for enhanced responsiveness. Ultimately, understanding FPS helps creators choose the right frame rate to achieve their desired visual style and storytelling effect.
Why are keyframes important in animation?
Keyframes mark the beginning and end points of any smooth transition in an animation. They define the crucial moments where significant changes occur, such as starting or stopping an action. By strategically placing keyframes, animators can control the timing and pacing of movements, ensuring a dynamic and engaging visual experience. Each keyframe serves as a reference point, guiding the in-between frames that create fluid motion. Mastering the use of keyframes allows animators to bring their creative visions to life, transforming simple concepts into captivating narratives.
What are placeholder frames?
Placeholder frames are temporary frames used to hold space in the timeline for future content. They help in planning the animation sequence but do not contain any actual visual content. These frames are essential for structuring the animation workflow, allowing artists to visualize the timing and spacing of actions before finalizing details. By using placeholder frames, animators can efficiently map out their sequences, ensuring that the narrative flows seamlessly. This organized approach ultimately streamlines the animation process, enabling creators to focus on refining the visuals and enhancing storytelling.
How do regular frames differ from keyframes?
Regular frames display the same content as the preceding keyframe and continue the action or position defined by the keyframe. They fill the duration between keyframes to maintain consistency in the animation. These frames play a vital role in creating the illusion of smooth motion, ensuring that transitions between keyframes are fluid and coherent. By maintaining a steady flow, regular frames enhance the overall visual experience, allowing viewers to become fully immersed in the narrative. Mastering the use of regular frames enables animators to achieve a polished, professional look, bringing their creative visions to life with precision and clarity.